Настройка и тестирование nginx под ubuntu, centos Веб-серверы 26.04.2010
 Вдогонку к предыдущей статье Настраиваем связку apache2, mod_wsgi, django под ubuntu, centos захотелось мне проверить как себя поведет в этой связке nginx.
Вдогонку к предыдущей статье Настраиваем связку apache2, mod_wsgi, django под ubuntu, centos захотелось мне проверить как себя поведет в этой связке nginx.
Nginx представляет собой легковесный, асинхронный HTTP-сервер. Более полный список возможностей nginx доступен тут или на сайте разработчика.
Из-за особенности архитектуры (асинхронная обработка запросов) и меньшей прожорливости к ресурсам сервера (по сравнению с apache) nginx чаще всего применяют для отдачи статики, либо для замены apache как обработчика динамических страничек. Если с первым вариантом все гладко, как в плане установки/настройки так и в плане конечной выгоды, то со вторым вариантом есть пара нюансов.
Во-первых, mod_wsgi для nginx давно не обновлялся и что бы заставить работать последний nginx с mod_wsgi придется патчить mod_wsgi. Во-вторых, из-за асинхронной обработки запросов, при резком всплеске запросов к сайту и больших по времени вычислений nginx начнет резать все обращения большие за число worker_processes * worker_connections (параметры настройки nginx), в то время как apache просто будет их ставить в очередь. Про эту особенность написано тут и тут.
В связи с этим все дальнейшие повествование о nginx будет как о сервере для отдачи статики (frontend), а apache будет обслуживать динамические странички (backend).
Установка под Ubuntu 9.10
Поставить можно либо с репозитариев либо с исходников. Первый способ самый простой:
sudo apt-get install nginx
Второй способ еще проще :) + у нас будет последняя версия nginx. Для начала установим нужные зависимости:
apt-get install libpcre3-dev build-essential libssl-dev
Качаем последнюю версию nginx и распаковываем.
cd ~/sources/ wget http://sysoev.ru/nginx/nginx-0.8.36.tar.gz tar -zxvf nginx-0.8.36.tar.gz cd nginx-0.8.36/
Устанавливаем.
./configure --prefix=/opt/nginx make sudo checkinstall
Последняя команда собирает сорцы в deb-пакет и ставит его, потом все можно зачистить обычными средствами apt-get remove nginx. Ставим checkinstall так: sudo apt-get install checkinstall.
Устанавливаем скрипт для управления nginx.
wget http://library.linode.com/web-servers/nginx/installation/reference/init-deb.sh mv init-deb.sh /etc/init.d/nginx chmod +x /etc/init.d/nginx /usr/sbin/update-rc.d -f nginx defaults
Для запуска nginx вводим:
/etc/init.d/nginx start
Теперь создаем папку /opt/ngix/sites-enabled в которой будем хранить все виртуальные хосты. В /opt/nginx/conf/nginx.conf, в блок http {} добавляем строчку для подключения всех виртуальных хостов из папки /opt/ngix/sites-enabled:
include /opt/nginx/sites-enabled/*;
У меня получился такой конфиг nginx:
user www-data;
worker_processes 2;
error_log /var/log/nginx/error.log;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /opt/nginx/conf/mime.types;
default_type application/octet-stream;
access_log /var/log/nginx/access.log;
sendfile on;
keepalive_timeout 65;
tcp_nopush on;
tcp_nodelay on;
gzip on;
include /opt/nginx/conf.d/*.conf;
include /opt/nginx/sites-enabled/*;
}
Файл dev.conf - конфиг виртуального хоста, лежит в папке /opt/nginx/sites-enabled:
server {
listen 127.0.0.1:80;
server_name dev.local;
server_tokens off;
access_log /var/www/dev/logs/nginx_access.log;
error_log /var/www/dev/logs/nginx_error.log;
location / {
proxy_pass http://127.0.0.2:80;
include /opt/nginx/conf/proxy.conf;
}
location /media {
root /opt/django/contrib/admin;
}
location /static {
root /var/www/dev;
expires 24h;
}
}
Файл proxy.conf - содержит параметры для nginx, когда он работает как frontend для apache (или другого сервера, обрабатывающего динамику). Файл лежит в папке /opt/nginx/conf.d/.
proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k;
C настройкой nginx покончено, осталось указать apache новый ip:port, на который nginx перенаправлят запросы для динамики. Для этого правим файл /etc/apache2/ports.conf
NameVirtualHost *:80 Listen 127.0.0.2:80
Запускаем браузер и любуемся результатом.
Установка под Centos 5.4
Для установки nginx под Centos 5.4 (последняя версия на момент написания поста) можно пойти двумя путями:
- установить доступную версию nginx из репозитария EPEL
- собрать из исходников последнюю версию nginx, этим путем мы и пойдем
Обновляемся и устанавливаем нужные зависимости:
yum update yum groupinstall "Development Tools" yum install zlib-devel wget openssl-devel pcre pcre-devel
Скаичваем последнюю версию nginx и собираем ее.
cd ~/sources/ wget http://sysoev.ru/nginx/nginx-0.8.36.tar.gz tar -zxvf nginx-0.8.36.tar.gz cd nginx-0.8.36/ ./configure --prefix=/opt/nginx make make install
Устанавливаем скрипт для управления nginx.
wget http://library.linode.com/web-servers/nginx/installation/reference/init-rpm.sh mv init-rpm.sh /etc/rc.d/init.d/nginx chmod +x /etc/rc.d/init.d/nginx chkconfig --add nginx chkconfig --level 35 nginx on
Все, nginx установлен. Теперь можно запустить nginx и посмотреть на доступный по умолчанию сайт:
/etc/init.d/nginx start curl http://127.0.0.1
По материалам: Host Websites with nginx on CentOS 5
Связка frontend + backend настраивается также само как в разделе с ubuntu.
Тестирование
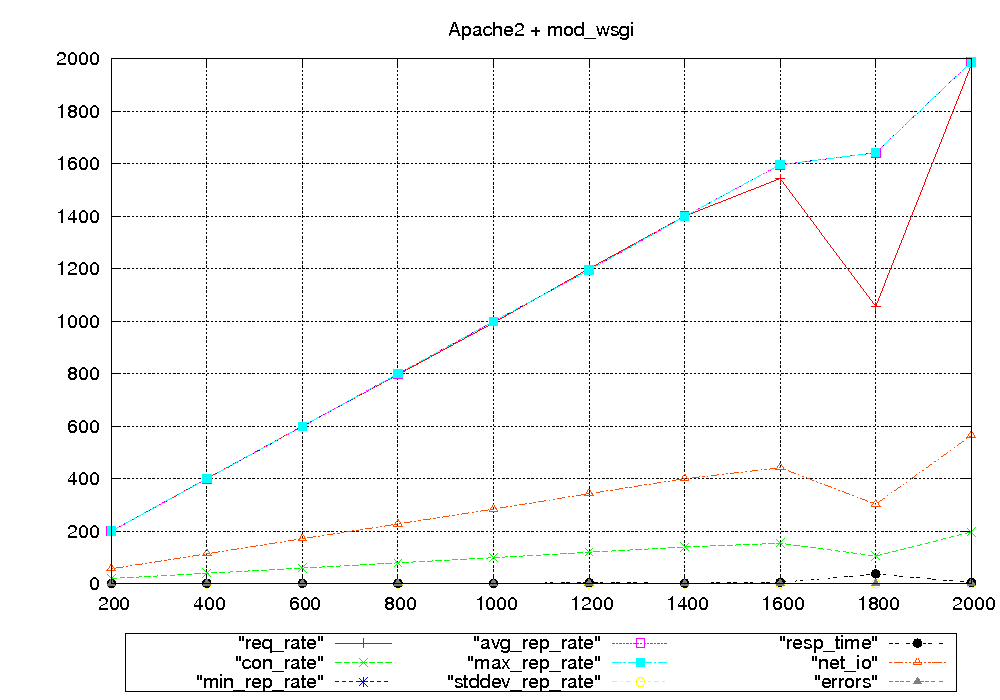
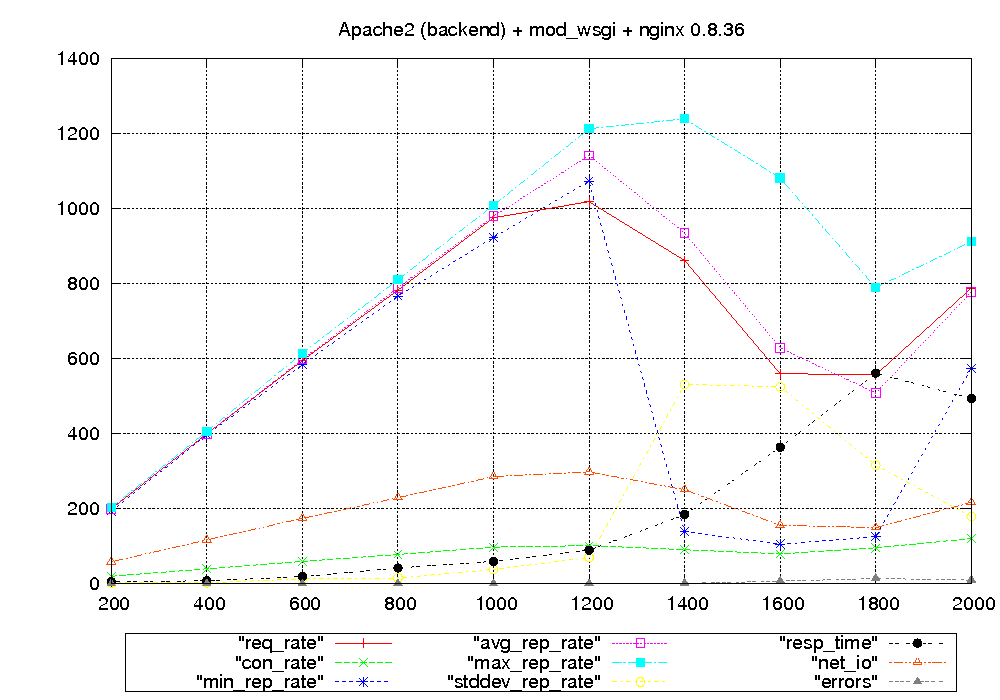
Тестирование проводилось с помощью утилиты Autobench и по ее результатам строились графики с помощью утилиты bench2graph (входит в комплект с Autobench).
Замеры проводились с такими параметрами:
autobench --single_host --host1 calza.local --uri1 / --quiet --low_rate 20 --high_rate 200 --rate_step 20 --num_call 10 --num_conn 2000 --timeout 5 --file calza.tsv
Ниже приводится два графика, первый, для apache в роли обработчика статики и динамики, второй, для apache (backend) + nginx (frontend).
Тестирование проводились в академических условиях: ubuntu 9.10, box с двухядерным процом, 2 ГБ RAM, настройки особо не тюненговались, только то что приведено в этом посте и предыдущем.
Еще тестирования:
- Django performance: Apache vs Nginx - сравнения apache vs nginx от @asolovyov
- Benchmark of django deployment techniques - тестирование django в упряжке с разными серверами: Nginx, Apache, Cherokee, Cherrypy
Дополнительное чтиво
- HTTP-сервер Nginx
- Basic Nginx Configuration
- Nginx: the High-Performance Web Server and Reverse Proxy
- Ubuntu Intrepid - Nginx configuration
- Как определить количество рабочих процессов, задаваемых параметром worker_processes?
- Setting up nginx to reduce load and memory usage for your Django / Python website
- Top 20 Nginx WebServer Best Security Practices
- CentOS / Redhat: Install nginx As Reverse Proxy Load Balancer
- apache + nginx + gzip_static + yuicompressor
- Nginx. Балансировка нагрузки
Цитата
Категории
- Android
- CSS
- Django
- iOS
- Java
- JavaScript
- LaTeX
- Linux
- Mac OS
- MySQL
- PHP
- PostgreSQL
- Python
- Vim
- XSLT
- Аудио
- Веб
- Веб-серверы
- Видео
- Есть идея
- Железо
- Мир вокруг
- Программирование
- Софт
- Улыбнуло
Архив ↓
- Март 2022
- Сентябрь 2017
- Май 2017
- Апрель 2017
- Март 2017
- Июль 2016
- Май 2016
- Март 2015
- Октябрь 2014
- Июль 2014
- Июнь 2014
- Май 2014
- Сентябрь 2013
- Август 2013
- Июнь 2013
- Май 2013
- Март 2013
- Февраль 2013
- Январь 2013
- Апрель 2012
- Март 2012
- Февраль 2012
- Январь 2012
- Декабрь 2011
- Ноябрь 2011
- Октябрь 2011
- Сентябрь 2011
- Август 2011
- Июль 2011
- Июнь 2011
- Май 2011
- Апрель 2011
- Март 2011
- Февраль 2011
- Январь 2011
- Декабрь 2010
- Ноябрь 2010
- Октябрь 2010
- Сентябрь 2010
- Август 2010
- Июнь 2010
- Май 2010
- Апрель 2010
- Март 2010
- Февраль 2010
- Январь 2010
- Декабрь 2009
- Октябрь 2009
- Сентябрь 2009
- Август 2009
- Июль 2009
- Июнь 2009
- Май 2009
- Апрель 2009
- Март 2009
- Февраль 2009
- Январь 2009
- Декабрь 2008
- Ноябрь 2008
- Октябрь 2008
- Сентябрь 2008
- Август 2008
- Июль 2008
- Июнь 2008
- Май 2008
- Апрель 2008
- Март 2008
- Февраль 2008
- Январь 2008
- Декабрь 2007