Установка и настройка Android SDK. Первое приложение Android 04.10.2010
 Давно хотелось попробовать что-то написать под Android, заодно и освежить воспоминания о Java. Пару последних дней поигрался с Android SDK и если сравнивать с когда опробованным JavaME, то много что поменялось: новая виртуальная машина, которая теперь называется Dalvik, Linux бегущий в фоне и управляющий железом, распределением памяти, жизнью процессов, разные SQLite, WebKit, OpenGL и куча другого, вплоть до управления GPS, WiFi, потоками.
Давно хотелось попробовать что-то написать под Android, заодно и освежить воспоминания о Java. Пару последних дней поигрался с Android SDK и если сравнивать с когда опробованным JavaME, то много что поменялось: новая виртуальная машина, которая теперь называется Dalvik, Linux бегущий в фоне и управляющий железом, распределением памяти, жизнью процессов, разные SQLite, WebKit, OpenGL и куча другого, вплоть до управления GPS, WiFi, потоками.
Начнем с установки Android SKD и Eclipse под Ubuntu 10.04 64 bit.
Установка Android SDK
Перед установкой последних доступных версий JDK и JRE необходимо добавить репозиторий partner.
sudo add-apt-repository 'deb http://archive.canonical.com/ubuntu lucid partner' sudo aptitude update sudo apt-get install sun-java6-bin sun-java6-jre sun-java6-jdk
Проверим установленную версию Java
java -version
Скачиваем подготовительные файлы SDK тут и распаковываем
tar xfvz android-sdk_r07-linux_x86.tgz -C /opt/
Перейдем в папку с только-что распакованными файлами и запустим файл android, который позволит поставить необходимую версию SDK + документацию
cd /opt/android-sdk-linux_x86/tools ./android
В открывшемся окне выбираем Available Packages и выбираем пакеты для установки, я выбрал две последних версии SDK 2.1 и 2.2 и документации для них, нажимаем Install Selected.
Для разработки под Android можно использовать ваш любимый редактор (например, gvim :), пример есть тут ) + набор разных консольных утилит, из только-что установленного файла android-sdk_r07-linux_x86.tgz. Либо установить Eclipse и ADT, этот вариант немного проще, как в плане установки так и дальнейшего использования.
Последнюю версию Eclipse берем тут либо ставим доступную из репозиториев:
sudo apt-get install eclipse
Установим (ADT) Android Development Tools, для этого запустим Eclipse и перейдем в Help » Install New Software.... Нажимаем Add..., в Name вводим ADT, в Location - https://dl-ssl.google.com/android/eclipse/, нажимаем OK. Устанавливаем. После установки разрешаем перезапуск Eclipse.
Теперь осталось только связать ADT с SDK, для этого в Eclipse открываем меню Window » Preferences, в вкладке Android, есть параметр SDK Location, в нем указываем путь к установленному SDK, в моем случаи это /opt/android-sdk-linux_x86/.
С установкой все, теперь приступим к созданию проекта и написанию приложение.
Первое приложение
Создадим проект для нового приложения:
- В меню Eclipse выбираем File » New » Project ...
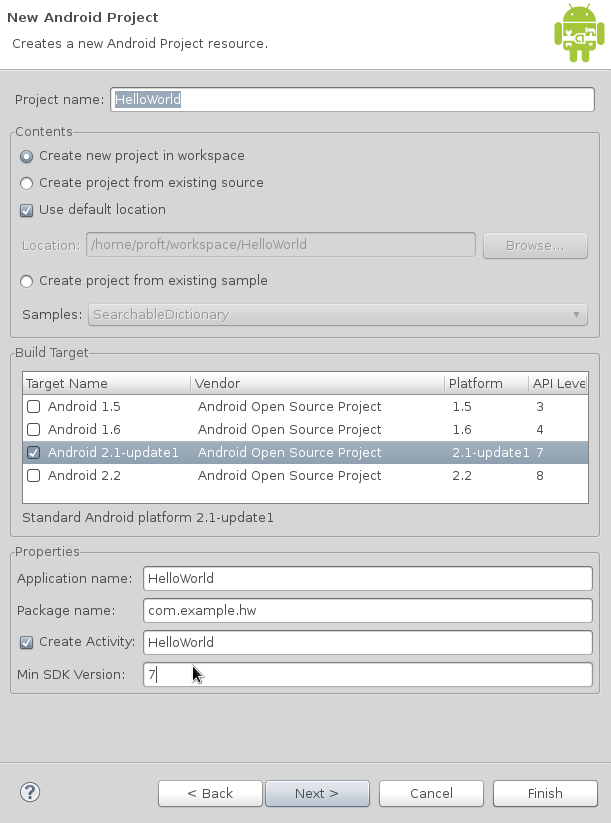
- В открывшемся мастере выбираем Android Project, жмем Next >
- Заполняем поля (см. рисунок ниже):
Project name: HelloWorld Build Target: [x] Android 2.1-update1 Application name: HelloWorld Package name: com.example.helloworld [x] Create Activity: HelloWorld Min SDK Version: 7
- Жмем Finish
Еще нам понадобится эмулятор Android, под которым мы будем тестировать приложения.
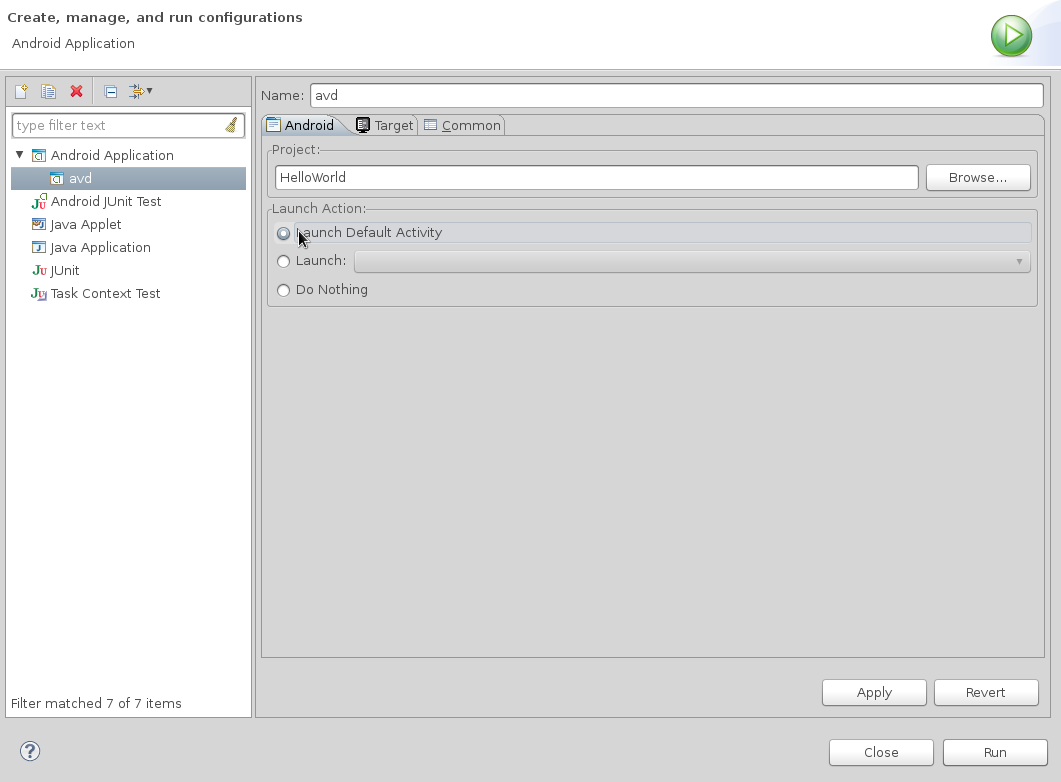
В меню Eclipse, выбираем Run » Run Cinfigurations, в открывшемся окне выбираем Android Application, нажимаем New launch configuration, вводим имя, например avd. Справа, на закладке Android, в поле Project выбираем наш проект HelloWorld. В Launch Action выбираем Launch Default Activity.
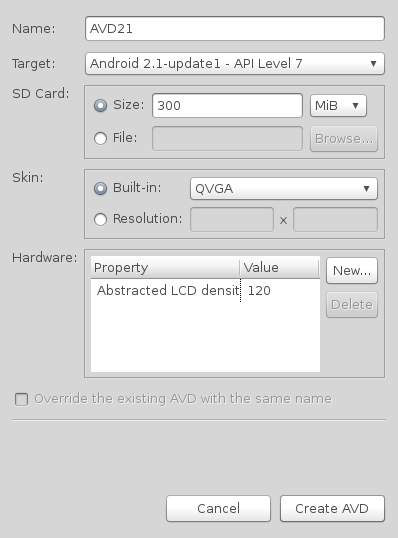
На закладке Target, в Deployment Target Selection Mode, выбираем Automatic, нажимаем Manager.... В открывшемся окне, в Virtual Devices, нажимаем New... и вводим параметры для эмулируемого устройства на Android. Я выбрал такие:
Теперь можем приступить к самой вкусной части - написанию первого приложения.
Немного лирического отступления, Android приложения имеют ограниченный контроль над собственным жизненным циклом, т.е. более-менее серозное приложение должно быть готово к экстренному завершению, т.к. когда среда выполнения Android освобождает ресурсы то ваше приложение может быть выгружено без каких либо предупреждений (последние относится только к неактивным приложениям, у активных приложений есть небольшие привилегии :) ). Внутри самого приложения есть набор компонентов, которые слушают события внутри приложения и реагируют должным образом. Каждое приложение запускается в собственном процессе, в своем экземпляре виртуальной машины Dalvik.
Проект с Android приложением состоит из набора папок и файлов. Опишу только те, что понадобятся в нашем приложении.
- директория src - содержит исходные коды;
- директория res - содержит ресурсы приложения: разные иконки, рисунки, xml-файлы с layout'ами и строчными константами;
- файл AndroidManifest.xml - также как и в JavaME, описывает основные характеристики приложения, например: имя приложения; используемую иконку; форму, которая будет запускаться при старте приложения; события (intents), на которые будет реагировать приложения и т.д.
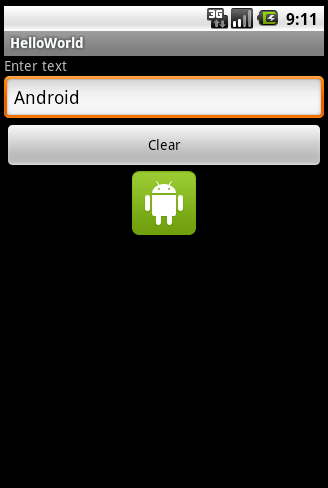
Имхо, любое первое GUI-приложение должно содержать пример работы с обработчиком события клика по кнопке, желательно что-бы после этого где-то произошло изменения, например, вывелся текст 'Hello world' - тогда наглядно видно как устроен процесс взаимодействия внутри приложения. В нашем первом приложении будет поле для ввода текста, у него будет label, указывающий на приглашение ввода, кнопка, которая будет очищать текстовое поле и еще небольшой бонус - рисунок, клик по которому выведет в текстовое поле слово 'Android'.
Внешний вид приложения.
Приступим-с. Начнем с файла values/layout.xml - xml-файл, в котором описан внешний вид нашего приложения. В нем есть 5 визуальных компонентов:
- LinearLayout - один из доступных layout'ов, отвечает за размещение элементов вертикально (атрибут android:orientation), сам layout растягивается на максимально доступную высоту (android:layout_height) и ширину (android:layout_width);
- TextView - label, который отображает пригласительный текст;
- EditText - поле для ввода текста;
- Button - кнопка, с назначенным обработчиком clearText (атрибут android:onClick);
- ImageView - визуальный компонент, который умеет отображать рисунок (атрибут android:src), также назначим ему обработчик - sayAndroid;
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Enter text"
/>
<EditText
android:id="@+id/myEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Your text ..."
/>
<Button
android:id="@+id/myButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Clear"
android:onClick="clearText"
/>
<ImageView
android:src = "@drawable/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:onClick="sayAndroid"
/>
</LinearLayout>
В папку res/drawable-mdpi загрузим файл android.png (есть в файле проекта, прикрепленного в конце поста) с рисунком, для визуального компонента ImageView.
Теперь рассмотрим java-файл, в котором все действие и происходит. Для тех, кто когда-то писал на Java, или пишет сейчас, тут все почти знакомо, за исключением пары моментов.
package com.example.helloworld;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class HelloWorld extends Activity {
Button btn;
EditText ed;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
this.btn = (Button)findViewById(R.id.myButton);
this.ed = (EditText)findViewById(R.id.myEditText);
}
public void clearText(View theButton) {
this.ed.setText("");
}
public void sayAndroid(View theButton) {
this.ed.setText("Android");
}
}
Класс нашего приложения унаследован от Activity, который в терминах Android представляет собой форму, на которой размещаются все визуальные компоненты. Метод onCreate вызывается при запуске приложения. Внутри этого метода мы сначала вызываем метод onCreate базового класса, затем метод setContentView размещает все компоненты на форме, которые описаны в файла layout/main.xml. Класс R генерируется автоматически, при компиляции приложения и содержит ссылки на некоторые ресурсы приложения, в данном случаи методу setContentView передается ссылка на главную форму. Дальше мы находим (метод findViewById) кнопку и текстовое поле по их ID и создаем соответствующие переменные внутри класса.
Метод clearText является обработчиком клика по кнопке и просто очищает текстовое поле. Метод sayAndroid является обработчиком клика по изображению и устанавливает текст внутри текстового поле на 'Android'.
На этом все, запускаем эмулятор Android и пробуем наше приложение.
Проект Eclipse тестового приложения - android_helloworld.tar.gz
Дополнительное чтиво:
Цитата
Категории
- Android
- CSS
- Django
- iOS
- Java
- JavaScript
- LaTeX
- Linux
- Mac OS
- MySQL
- PHP
- PostgreSQL
- Python
- Vim
- XSLT
- Аудио
- Веб
- Веб-серверы
- Видео
- Есть идея
- Железо
- Мир вокруг
- Программирование
- Софт
- Улыбнуло
Архив ↓
- Март 2022
- Сентябрь 2017
- Май 2017
- Апрель 2017
- Март 2017
- Июль 2016
- Май 2016
- Март 2015
- Октябрь 2014
- Июль 2014
- Июнь 2014
- Май 2014
- Сентябрь 2013
- Август 2013
- Июнь 2013
- Май 2013
- Март 2013
- Февраль 2013
- Январь 2013
- Апрель 2012
- Март 2012
- Февраль 2012
- Январь 2012
- Декабрь 2011
- Ноябрь 2011
- Октябрь 2011
- Сентябрь 2011
- Август 2011
- Июль 2011
- Июнь 2011
- Май 2011
- Апрель 2011
- Март 2011
- Февраль 2011
- Январь 2011
- Декабрь 2010
- Ноябрь 2010
- Октябрь 2010
- Сентябрь 2010
- Август 2010
- Июнь 2010
- Май 2010
- Апрель 2010
- Март 2010
- Февраль 2010
- Январь 2010
- Декабрь 2009
- Октябрь 2009
- Сентябрь 2009
- Август 2009
- Июль 2009
- Июнь 2009
- Май 2009
- Апрель 2009
- Март 2009
- Февраль 2009
- Январь 2009
- Декабрь 2008
- Ноябрь 2008
- Октябрь 2008
- Сентябрь 2008
- Август 2008
- Июль 2008
- Июнь 2008
- Май 2008
- Апрель 2008
- Март 2008
- Февраль 2008
- Январь 2008
- Декабрь 2007